Article Preview
Overview
Designing emails with our intuitive drag-and-drop Email Templates Editor is simple and the only tool you need for all your mailing needs. With Mailgun's Email Templates Editor, you can choose how to design your templates:
- Responsive Drag-and-Drop Editor - Use Mailgun's Email Templates Editor and its wide range of content tools to design your header & footer, and different sections within your email body.
- Use HTML - For anyone who is comfortable coding their emails with HTML directly.
One more thing - the Mailgun Email Templates Editor is a responsive email editor. That means your mailings will be rendered properly on a computer, smartphone, or tablet regardless of the recipient's email client. Mic drop.
Content Tools
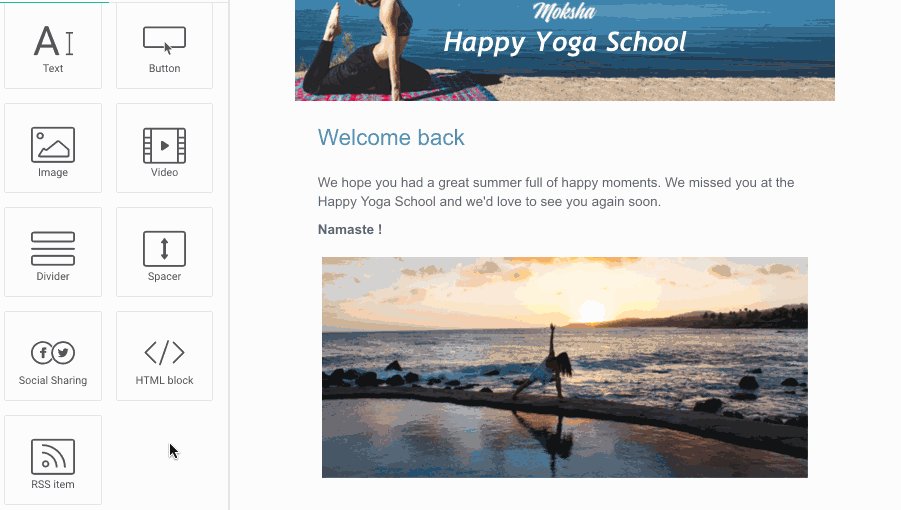
This section covers all the content elements that will appear in your message (text, images, buttons, social sharing, etc).
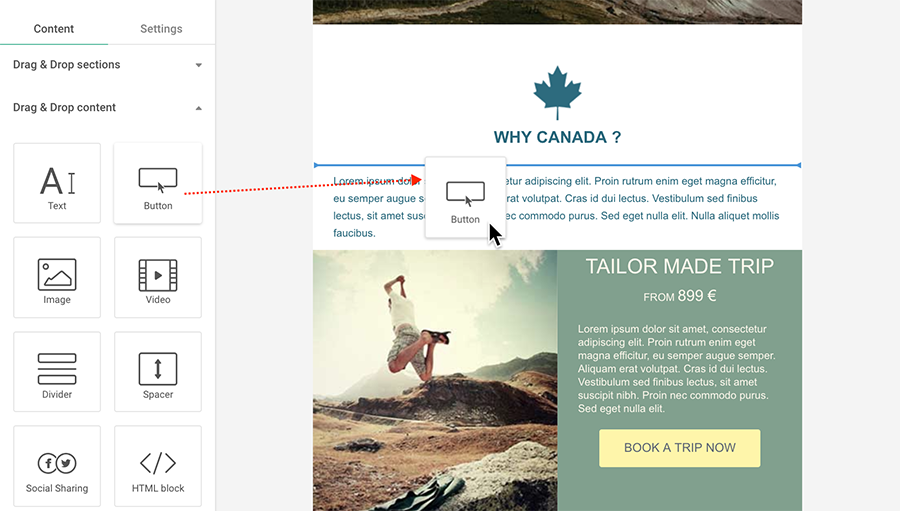
Adding content is easy - just click on the content block and drag it to the desired area in your template. If you want to move that block, just drag and drop it to the new location.

Click within the frame to customize the element using the toolbar that appears around the frame.
Text

Using the Text toolbar, you can easily format and customize your text block:
o Adjust line heights
o Align text
o Set the background color
o Change Margins
o Personalize your content using variables
o Format your text (font, bold, italic, etc)
Image

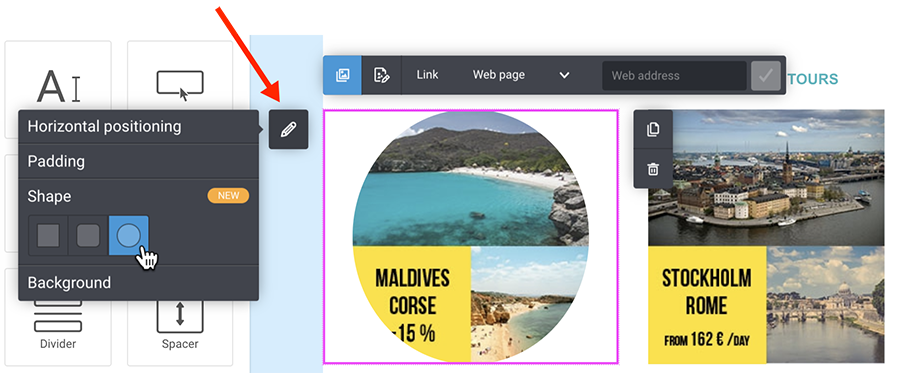
The Image toolbar allows you to:
o Set the horizontal positioning
o Add padding
o Apply a border (shape) to the image
o Mobile scale-up
o Set the background color

You will add an image by utilizing an external URL to an existing image online.
For this example, let's upload an image to our template. Once you click the upload image button, you'll need to enter the URL for an image via an external link.
Divider

You can add a dividing line to separate sections or elements within a section (as per the example below). The Divider toolbar allows you to:
o Set the background color
o Change Margins
o Format the line (design, color, weight)
o Adjust the horizontal and vertical spacing
Button

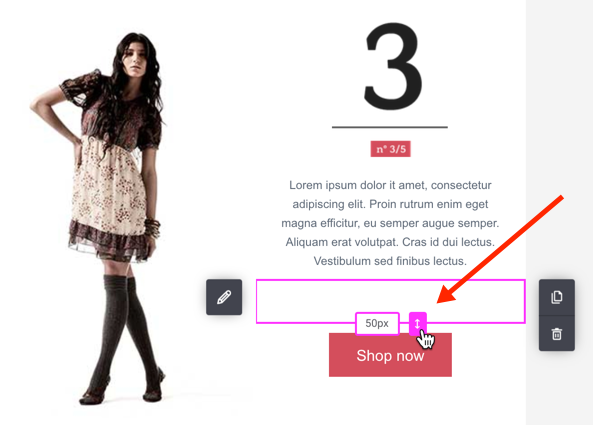
There are many options available in the Button toolbar including:
o Border Radius (set the roundness of the button corners)
o Button border color, weight, and style (solid, dotted, dashed, etc)
o Set horizontal positioning and padding
o Add a hyperlink
o Font alignment
o Adjust the margins
o Personalize the text using contact properties
o Format the font (font family, color, bold, etc).
Spacer

Add a blank space to separate elements or sections within your newsletter. With the Spacer Tool, you can:
o Set the height of the blank space (in pixels)
o Add a background color (optional)

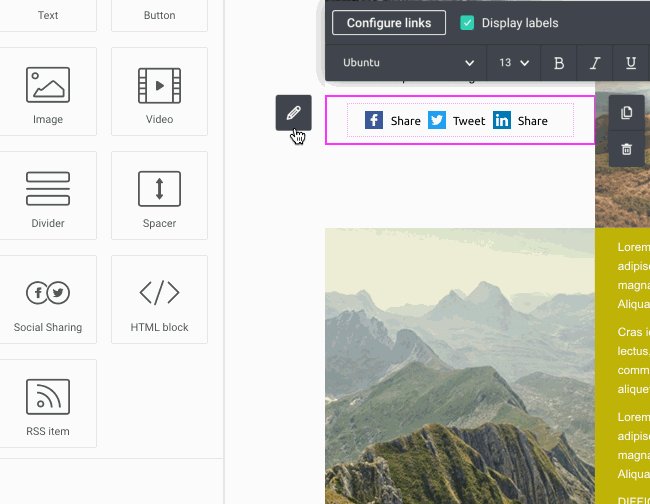
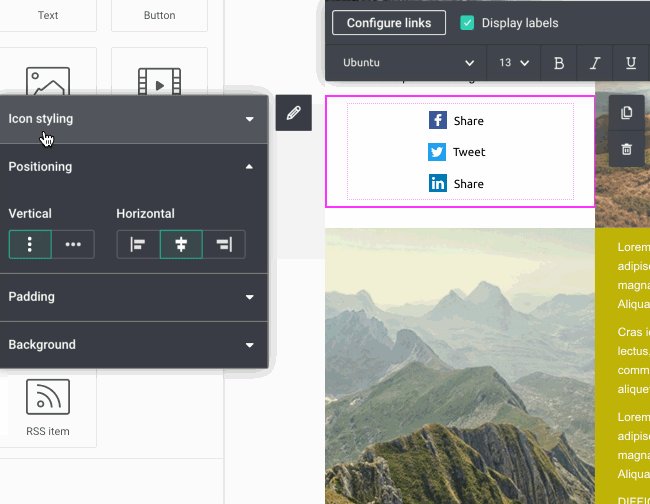
Social Sharing

Add your favorite social icons to your templates such as Facebook, Twitter, LinkedIn, Instagram, YouTube, Medium, and Xing.
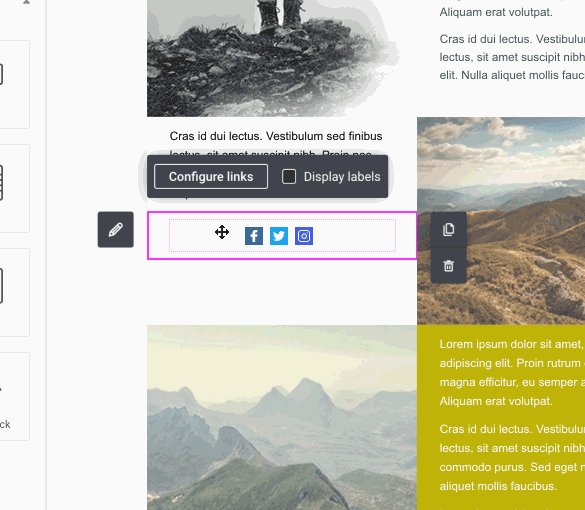
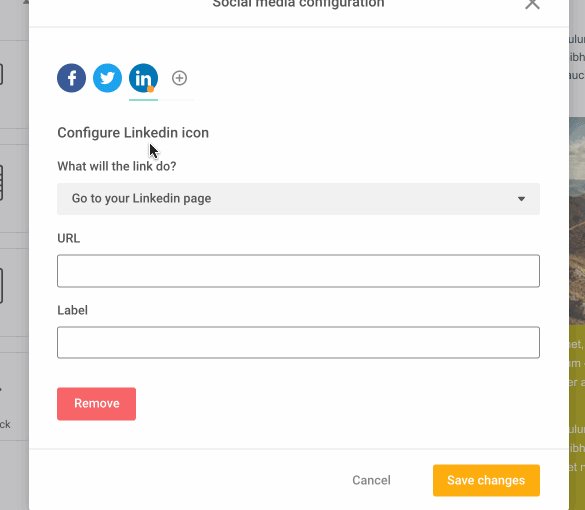
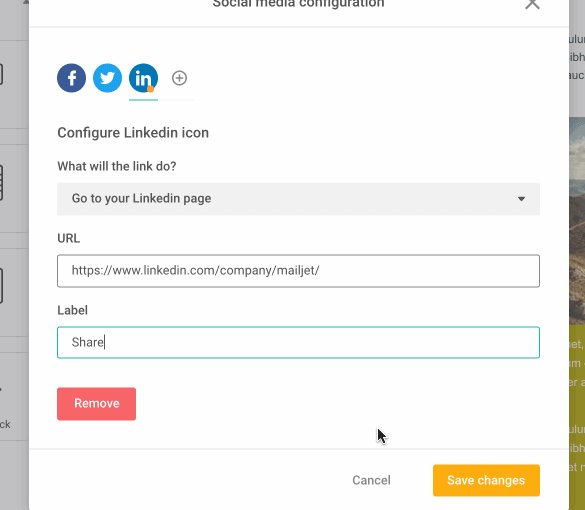
Click the 'Configure links' button to open the Social Media Configuration modal where you can:
• Select up to 10 social media icons
• Modify the label text
• Share the online version of your marketing newsletter to your social media account* or set the link to go directly to your social media page.
• Create your own social icon by clicking 'Add custom icon'
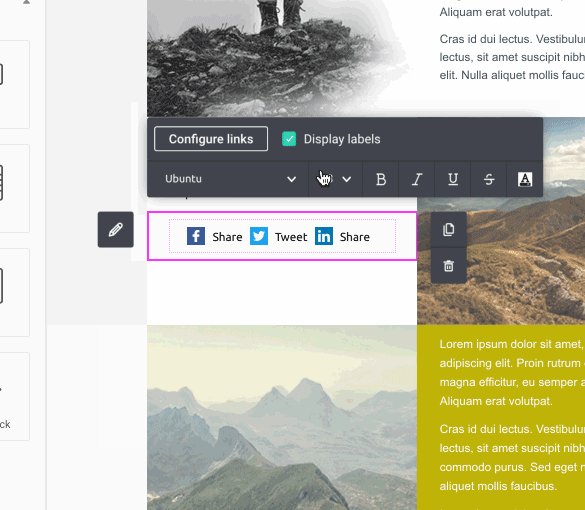
To show and configure the text labels, click 'Display labels'.

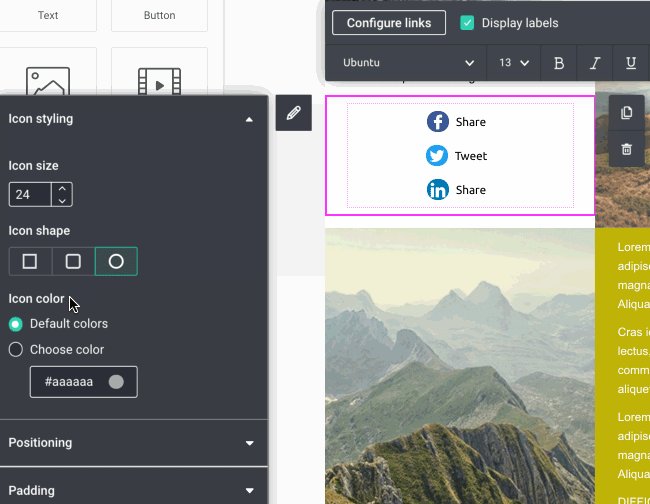
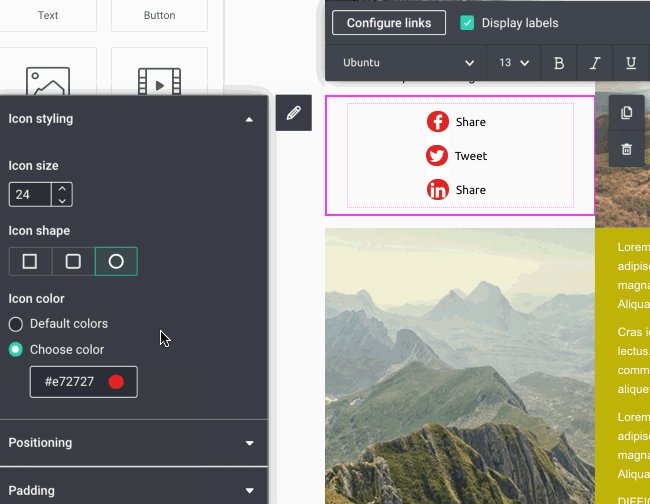
Click the block options (pencil) to configure the icon size, shapes, and color as well as the section background color and padding.

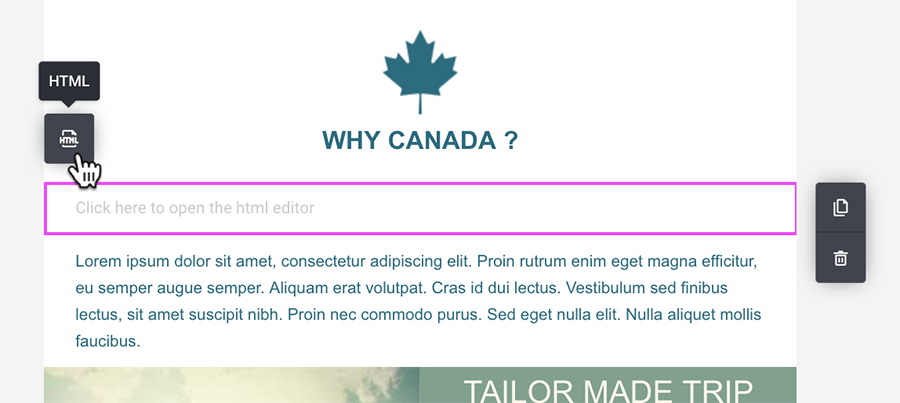
HTML Block

You can add some HTML code directly into your newsletter. Drag the HTML Block to your template, then click on the button from the toolbar to open the HTML editor window and code away!

RSS Feed

Pull blog posts and other dynamic content into your template with an RSS Feed.
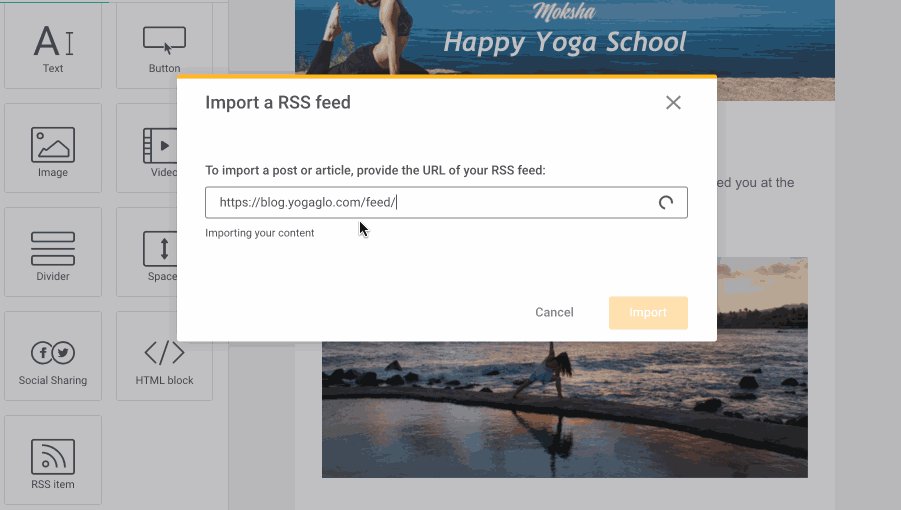
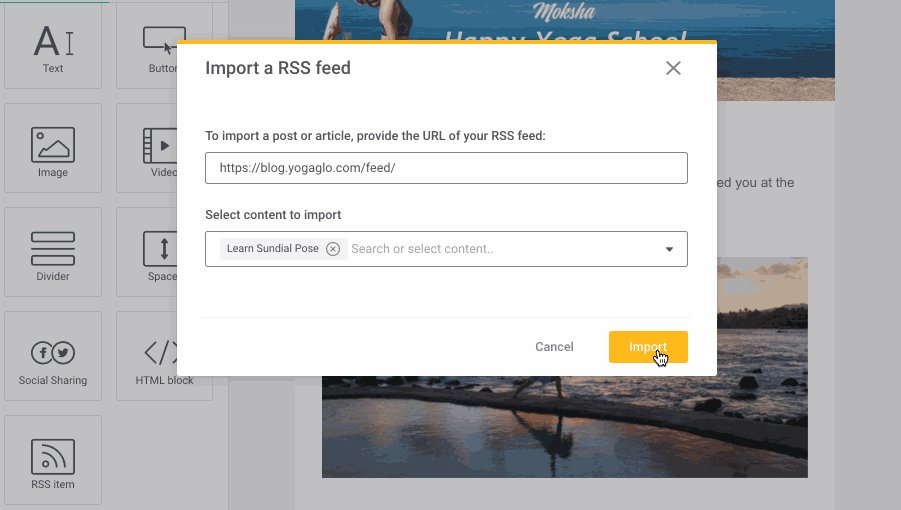
Simply drag the RSS Feed tool to your template and add your RSS Feed URL link in the modal window. Then select the items you want to be imported by clicking on the drop-down list or searching by author or title.

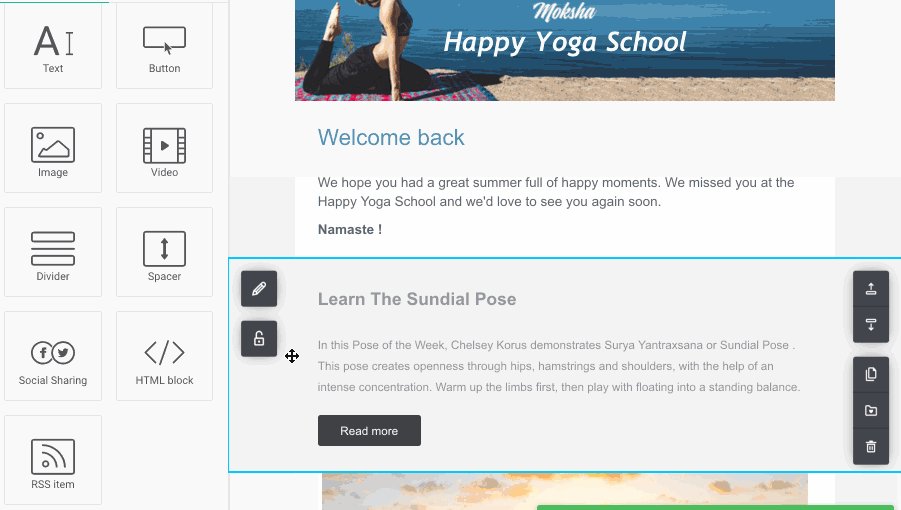
Each imported item will appear as a section in your template where you can edit the content and image as normal.
The RSS content is retrieved only once upon import and will not be updated automatically. If you need to update your RSS content, just create a new RSS feed and delete the old one.
Every time you add an URL link to an RSS Feed, it will be stored locally at the API Key level. The next time you add an RSS Feed content block to a template, you will have access to the last 5 feeds added.
Sections
Add a Section to Your Template
You can build your template by adding sections. Then you add different elements (text, buttons, images, …) to each section. A section can have 1, 2, 3, or 4 columns, with varying widths.
Click on the section layout you want, then drag and drop it into your template.
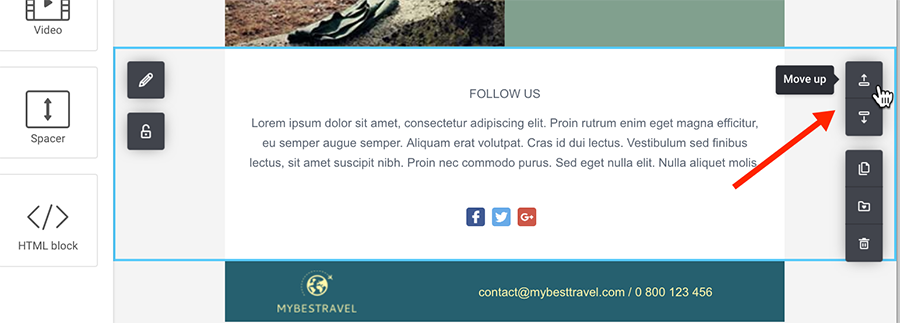
Move a Section
Click within in the section background, then on the up or down arrows.

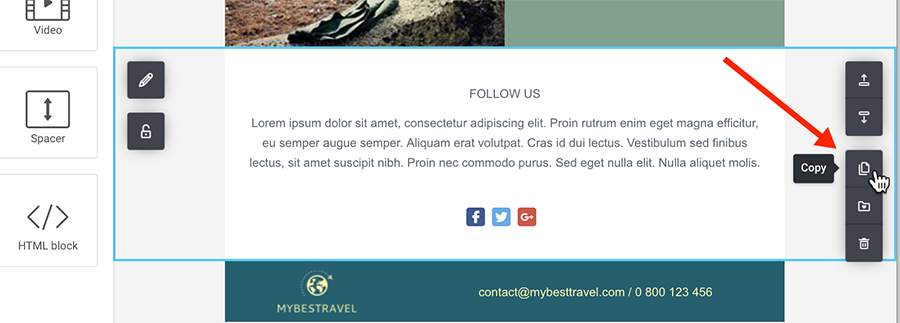
Duplicate a Section
Click within the section to highlight it, then click the duplicate icon on the right side of the screen.

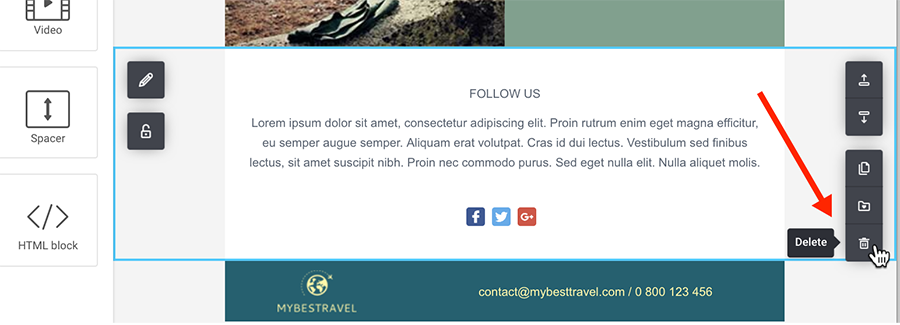
Delete a Section
To remove a section from your template body, click within the section, then click the trash icon. Confirm the deletion by clicking on the red 'x' that appears.

You can also quickly delete a section or element, by dragging it to the content tools area.
Personalizing Content
You can customize your newsletter text and subject field by adding variables. Select the text frame where you want to display the personalized content. From the menu bar, click on 'Variables'.
Select or create the desired variable.
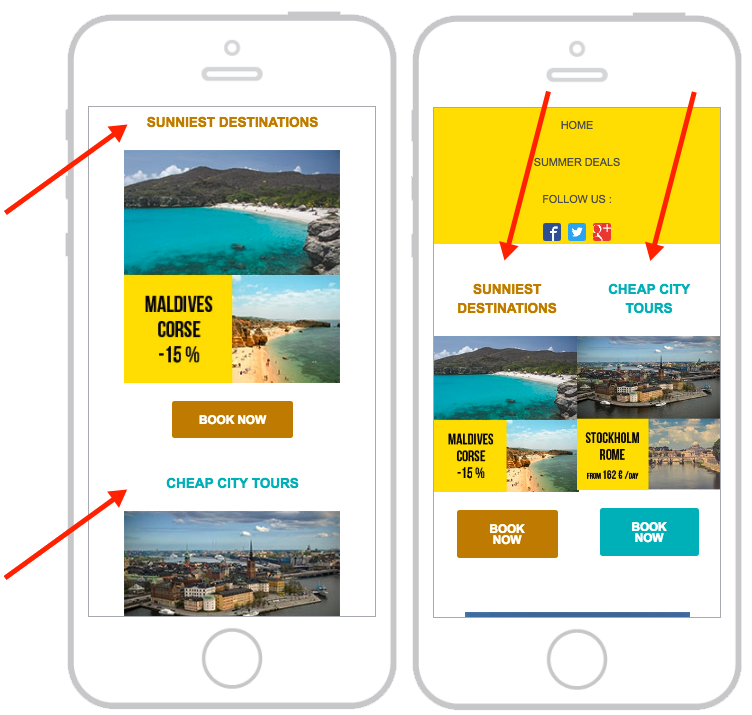
Manage Your Mobile View
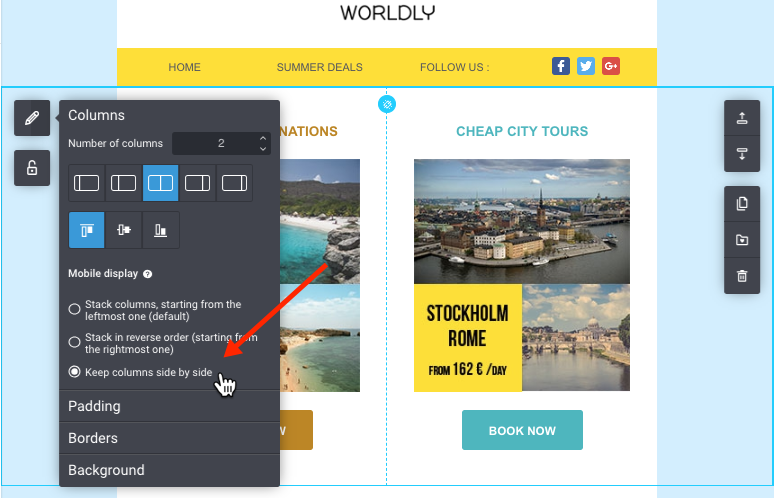
You can arrange how the columns in each section of your message will appear on a mobile device: Stacked (default) or Side by Side

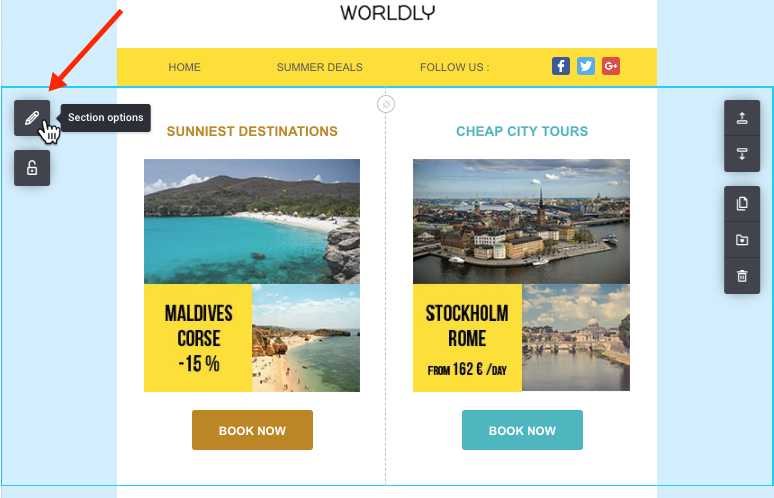
To change a column display, click on the section background then click on the 'Selection Options' icon.

Check the 'Keep multiple columns on mobile' options to display columns side by side. A small blue icon will appear in the section indicating the columns will be shown side by side on a mobile device.

Click on 'Preview & Test' to view how your columns will look side by side.
Responsive Design (Fullwidth vs Boxed)
Our tool allows you to build responsive design newsletters. This means that your newsletter can respond and adapt accordingly to the width of your viewing screen. Your template will look awesome whether you view it on a computer/laptop, mobile phone, or tablet.
The Settings Tab gives you two options for responsive design:
- Fullwidth: Your template width will automatically adjust to the width of the viewing screen.
- Boxed: The main template body width is static, regardless of the viewing screen.
Preview Your Template
To preview your template click on Preview.
Your template can be previewed on different devices:
Save Your Template
To view your templates, while in the Email Editor, click "Back to template details" in the upper-left portion of your screen > click "Back to all templates" in the upper-left portion of your screen.
Send Your Template
curl -s --user 'api:YOUR_API_KEY' \
https://api.mailgun.net/v3/YOUR_DOMAIN_NAME/messages \
-F from='A1 Car Rental <rental@YOUR_DOMAIN_NAME>' \
-F to='ruby.test@example.com' \
-F subject='Biggest Discounts Of The Year!!!' \
-F template='template.test' \
-F t:variables='{"firstname": "Ruby"}'
Need Support?
Our Support Team here at Sinch Mailgun is happy to help! Reach out to us in the Support page of your Mailgun Control Panel, and we'll be with you shortly!